Thursday, February 17, 2011
21 CSS Tricks You Should Know - Part 1...
Web designers rely heavily on the use of CSS or Cascading Style Sheets to set the design specifications of each element on a website. CSS has made web designing a lot easier and more flexible. Here are 21 CSS Tricks that you can use in your future web design projects:
Amazing demonstration of how to create a cross browser image gallery using just CSS.
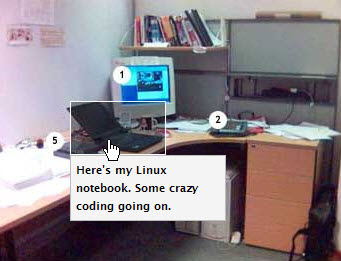
This tutorial demonstrates a crazy way to create an image map using just CSS.
Create a lighbox using just CSS with no JavaScript required.
Replace the submit buttons with images using CSS, degrades back to submit button if CSS is disabled.
Amazing tutorial on how to create an animated navigation menu using just CSS.
6. Tree Like Navigation Using CSS
Create a tree like navigation from nested lists of links. Very useful for creating sitemaps.
7. CSS Gradient Text Effect
Create eye-catching titles with nice gradient effect using just CSS.
Will be continue soon... ;)
Subscribe to:
Post Comments (Atom)








No comments:
Post a Comment